
Photo by Liam Tucker on Unsplash.
Yes, it does! Read on to find out why you need an SSL certificate on your website.
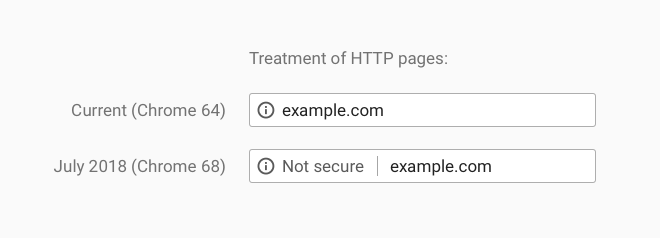
Google and its Chrome browser will be flagging websites as non-secure in the next few weeks if you don't have an SSL certificate. In fact, Google has already been doing this for a while on pages containing login forms. However, the big change is that all pages will be flagged as non-secure in Google Chrome 68 (due soon).
Google will be doing this by adding a Not Secure status to the address bar.

An SSL certificate means that the connection between your browser and the web server (which displays the website) is encrypted and secure. You can see this status in browsers which show a (green) padlock symbol in the address bar. And if you look more closely at website URLs, all sites that use an SSL certificate have a website URL that begins with https:// and not http://.
Google already gives a rankings boost (in search results) to websites that operate under the https method with an SSL certificate. I'm not sure how much of a boost but any increase in ranking signals is worthwhile.
There is another reason why your site should have an SSL certificate and that is user trust. The Not Secure warning from Google will deter some website visitors and I expect all sites without SSL to lose visitors over the next year as a result of this.
Many sites have installed an SSL certificate (and you may already have this if you are a shop taking payments online). However, many sites do not operate under SSL/https and now is the time to make that change.
What Should I Do?
Talk to your web hosting company about installing a certificate on your domain. Some will charge for this but Let's Encrypt is an open source and free certificate provider and that's what I recommend. There's really no need to pay for a certificate in most cases. If Let's Encrypt is available on your web host, that's what I would choose.
There's really no need to pay for a certificate in most cases
After that, talk with your web developer about moving your website to the https/SSL protocol. All content on your website will need to be served using the https:// method. The work required here depends on the site but it can be done on most sites within a couple of hours with 301 redirects from http:// to https:// and with changes to internal site URLs. And systems like WordPress have plugins like Really Simple SSL that make the process relatively straightforward.
Tell Google and check your site
Now, let Google know about the change by resubmitting your sitemap and by adding the https:// version of the site in Google Search Console. Your web developer will be able to do this.
Keep monitoring your site but you should be able to see the padlock symbol on all pages. Check your pages for mixed content warnings in the browser address bar (where some of the pages have content from the non-https site). Ask your website developer to fix these.
You should be able to see the padlock symbol on all pages
Make sure that any links on your site uses the https:// structure from now on. In many cases, the site URLs will adapt to the new https:// method if the site and its content management system are coded appropriately.
Smile! The work is done. Your website is more secure and Google will love you forever! Well, perhaps not! but an SSL certificate is definitely needed for a site on the web today. I expect all sites to be operating this way within a year or two.
Contact me if you need help with your website.

 Roger Johnson commented on this
Roger Johnson commented on this